(this article series for new JavaScript learners)
Article no — 1
This article series depend with A Smarter Way to Learn JavaScript Book.
1 → Alerts

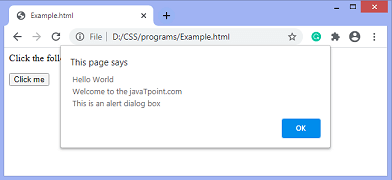
1.1 picture
1.1 picture have alert box. that alert box can handle with JavaScript.
- How make alert with js?

1.2 Picture
1.2 picture was show how write hello world syntax

1.3 picture
1.3 picture have output
2 → Variables
How to create variable with js it so easy!

2.1 picture
2.1 picture show you how to create variable. you know now it so easy.
wait!
- if you went create variable with alphabet letters you should use single coma(‘ ’) or double coma(“ ”)
example :- var myname = “nameape”;
- if you went create variable number no need to use any coma you can use numbers for arithmetic
example :- var num = 18;
How to check variable name legal or illegal?
A variable name can’t contain any spaces
A variable name can contain only letters, numbers, dollar signs, and underscores.
Though a variable name can’t be any of JavaScript’s keywords, it can contain keywords. For example, userAlert and myVar are legal.
Capital letters are fine, but be careful. Variable names are case sensitive. A rose is not a Rose. If you assign the string “Floribundas” to the variable rose, and then ask JavaScript for the value assigned to Rose, you’ll come up empty.
you can’t use js keywords for variables.
I teach the camelCase naming convention. Why “camelCase”? Because there is a hump or two (or three) in the middle if the name is formed by more than one word. A camelCase name begins in lower case. If there’s more than one word in the name, each subsequent word gets an initial cap, creating a hump. If you form a variable name with only one word, like response, there’s no hump. It’s a camel that’s out of food. Please adopt the camelCase convention. It’ll make your variable names more readable, and you’ll be less likely to get variable names mixed up
3 → Js Operators

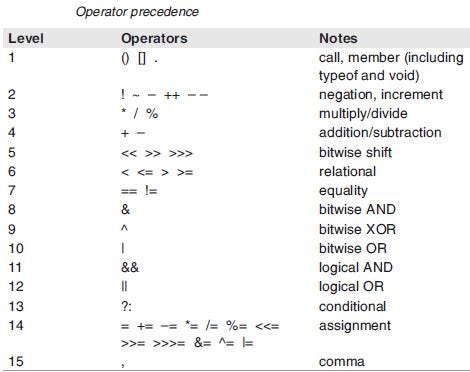
3.1 picture
3.1 picture show js operators you can practice it.
you can practice math with this link👇 w3schools.com/js/js_operators.asp
~Thank you for reading!!

